introduction
Arrays are a fundamental data structure in JavaScript, and the ability to perform complex operations on them is essential for any developer. One powerful tool for manipulating arrays is the reduce() method, which enables you to perform calculations like finding the sum or average of an array in just a single line of code. Whether you're a beginner or an experienced developer, understanding how to use reduce() can make your code more efficient and concise. In this blog, we'll explore the reduce() method in-depth, with examples and code snippets to help you master this powerful array manipulation tool.
understanding reduce() method
The reduce() method takes two arguments: a callback function and an optional initial value. Syntax of reduce() method:
array.reduce(callback, initialValue)
The reduce() method takes a callback function as its first argument. The callback function in turn takes four parameters:
callback(accumulator, currentValue, index, array)
The parameters for the callback function are as follows:
accumulator: This is the accumulated value returned from the previous iteration of the array. If it is the first iteration, then the initialValue is used as the accumulator value.
currentValue: This is the current element being processed in the array.
index (optional): This is the index of the current element being processed in the array.
array (optional): This is the original array that the
reduce()method was called on.
The reduce() method also takes an optional second argument, initialValue, which is used as the initial value for the accumulator. If this argument is not provided, the first element of the array is used as the initial value.
The reduce() method returns a single output value that is the result of the operation performed on the array. This value can be of any data type, such as a number, string, object, or even another array.
🍕"Reduce method is like the perfect pizza - it takes simple ingredients and turns them into something amazing." 🍕
examples of using reduce()
Finding the sum of an array of numbers
Suppose we have an array of numbers and we want to find their sum. We can use the
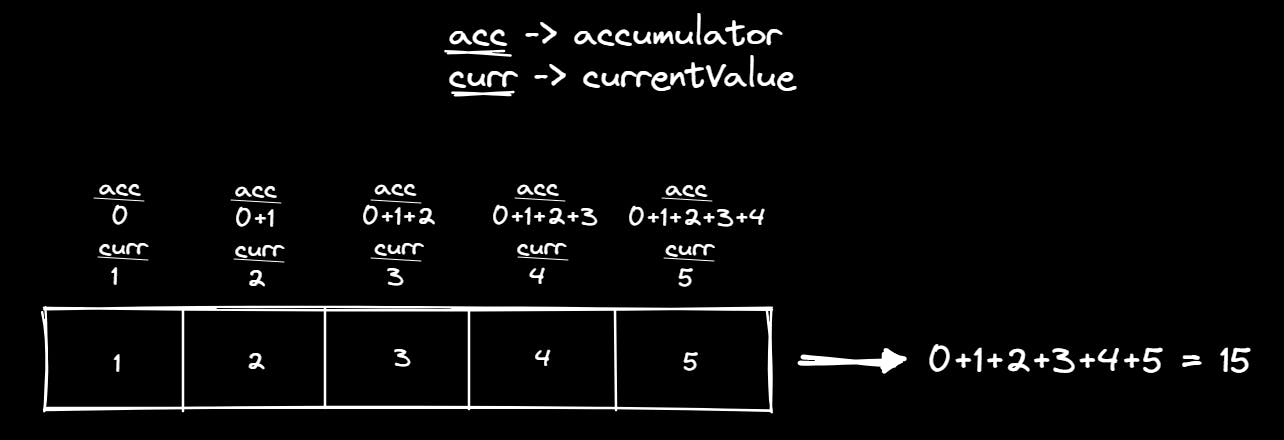
reduce()method to iterate over the array and add each number to the accumulator.const numbers = [1, 2, 3, 4, 5]; const sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0); console.log(sum); // Output: 15In this example, the
reduce()method takes an initial value of 0, and then adds each number to the accumulator to produce a final sum of 15. The calculation flow goes somewhat like this:
Finding the maximum value in an array of objects
Suppose we have an array of objects and we want to find the object with the highest value. We can use the
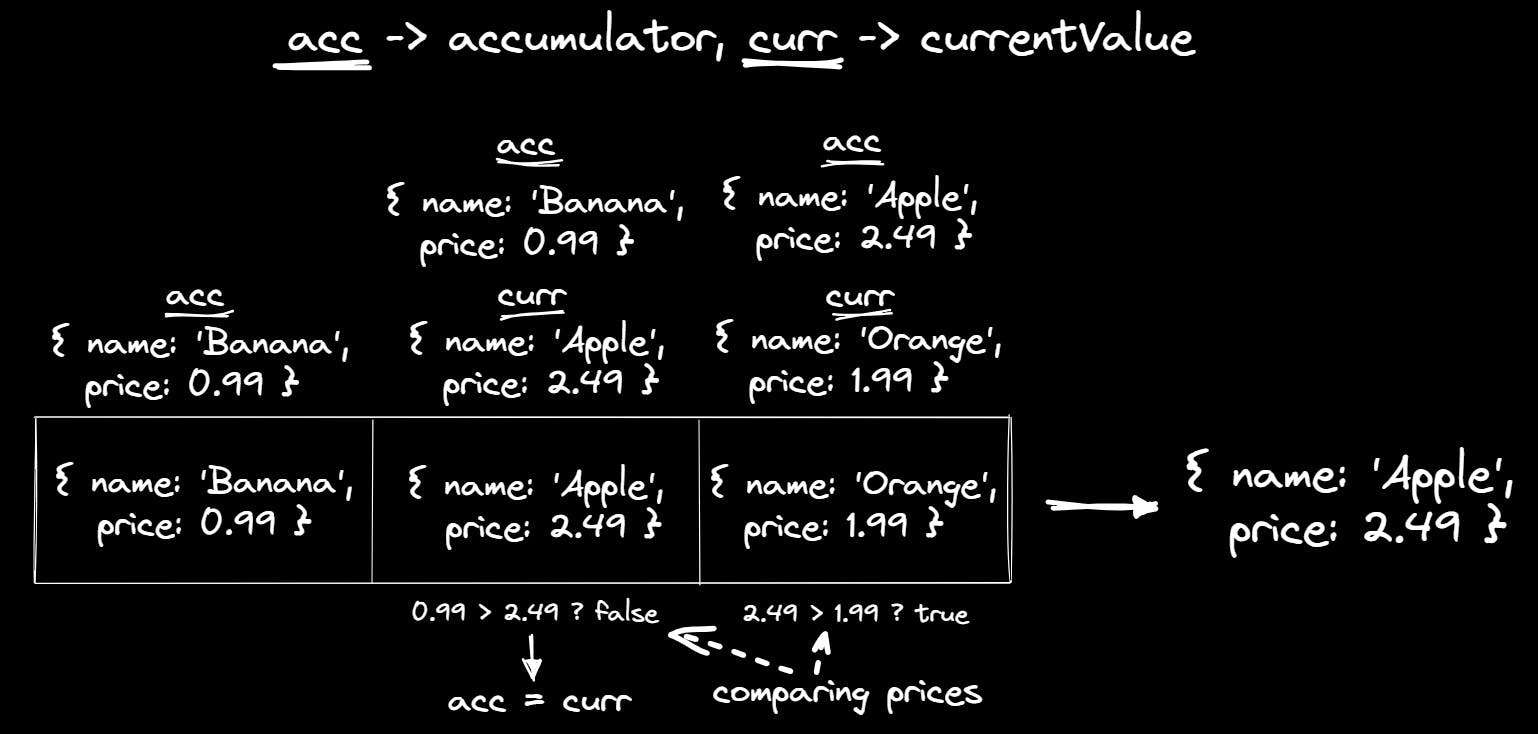
reduce()method to iterate over the array and compare the values of each object.const fruits = [ { name: 'Banana', price: 0.99 }, { name: 'Apple', price: 2.49 }, { name: 'Orange', price: 1.99 }, ]; const maxPrice = fruits.reduce((accumulator, currentValue) => accumulator.price > currentValue.price ? accumulator : currentValue); console.log(maxPrice); // Output: { name: 'Apple', price: 2.49 }In this example, the
reduce()method compares the price of each object in the array and returns the object with the highest price. Here initial value is not provided, so the first element of the array is used as the initial value. The calculation flow goes somewhat like this:
writing lengthy codes in one line using reduce()
The reduce() method can help us write lengthy codes in one line by performing multiple operations in a single callback function. Let's take an example where we want to find the total price of all products in the array without using the reduce() method:
const fruits = [
{ name: 'Banana', price: 0.99 },
{ name: 'Apple', price: 2.49 },
{ name: 'Orange', price: 1.99 },
];
let totalPrice = 0;
for (let i = 0; i < fruits.length; i++) {
totalPrice += fruits[i].price;
}
console.log(totalPrice); // Output: 5.47
Now, here's an example of the same calculation for finding the total price of all products in the array using the reduce() method:
const fruits = [
{ name: 'Banana', price: 0.99 },
{ name: 'Apple', price: 2.49 },
{ name: 'Orange', price: 1.99 },
];
const totalPrice = fruits.reduce((accumulator, currentValue) => accumulator + currentValue.price, 0);
console.log(totalPrice); // Output: 5.47
In this example, we use the reduce() method to iterate over the array of objects and add up the prices of all the products. The callback function performs both the addition and iteration in a single line, resulting in shorter and more efficient code. As you can see in the previous code snippet, using a for loop to iterate over the array and perform the same calculation is more verbose and less efficient than using the reduce() method.
conclusion
The reduce() method is a powerful tool for performing complex operations on arrays in JavaScript. It allows us to perform calculations such as finding the sum, average, maximum or minimum value of an array, as well as concatenating or manipulating strings, etc. The method also enables us to write lengthy codes in one line, making our code more efficient and readable.
Click to expand a secret!
"Reduce method is a secret weapon for making your code efficient and effective."
references
Connect with me on Twitter for more such content or to express anger.
Cheers 🍻
